Modifier le contenu d'une page, containers & composants
Modifier le contenu d'une page
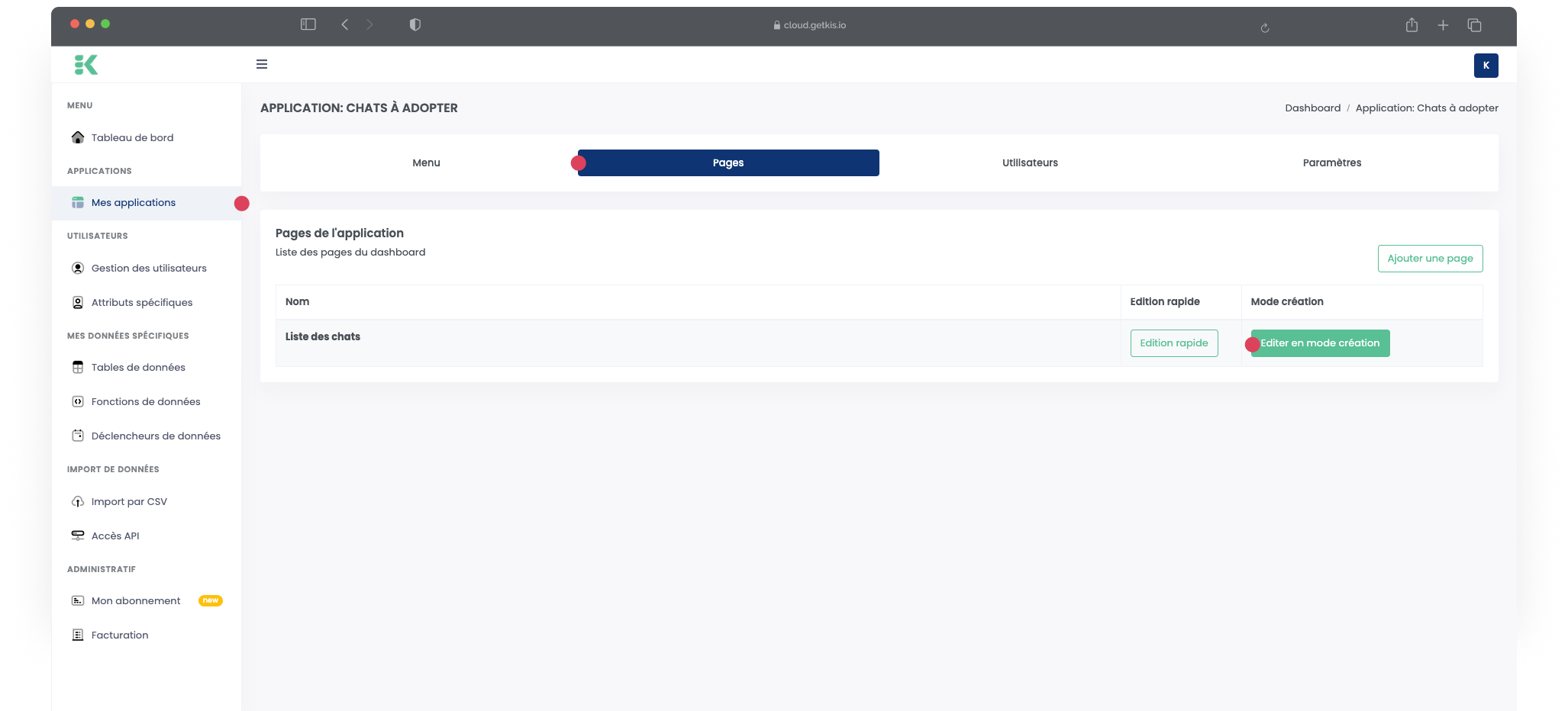
1 - Rendez-vous dans Mes applications puis sur l’application de votre choix Editer, Pages, puis Editer en mode création au niveau de la page à éditer

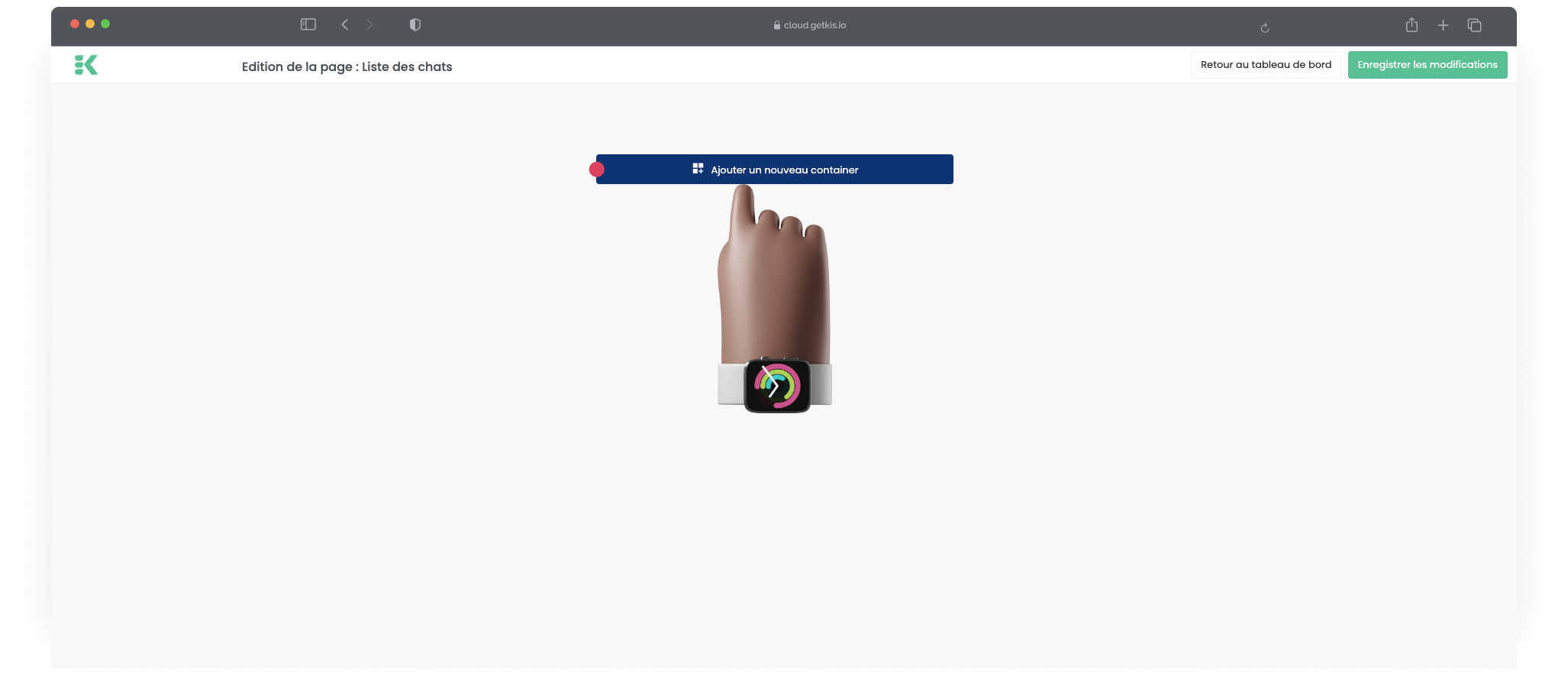
2 - Cliquer sur Ajouter un nouveau container

Containers
Info
Les “containers” sont constitués d’un ou de plusieurs blocs qui vont agencer la page
La dynamique des containers se base sur le système du glisser-déposer
Une page va évoluer au fil de sa construction, il n’est pas nécessaire d’avoir tout en tête dès le départ, tous les emplacements peuvent se modifier grâce au système du glisser-déposer
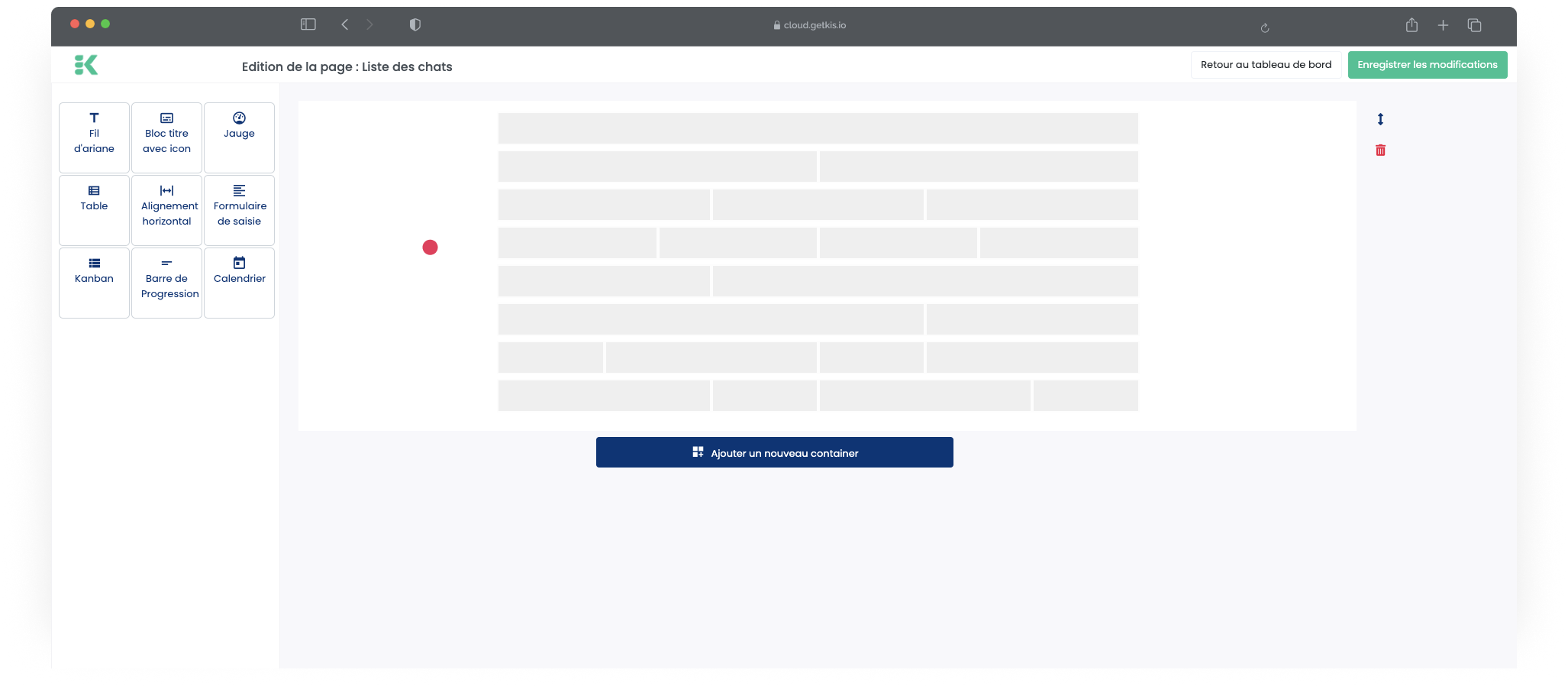
1 - Cliquer sur la ligne de containers qui correspond à la séparation que l’on veut donner à la page en termes de blocs : 1, 2, 3 ou 4 blocs sur une même ligne horizontale
🖐 quelque soit le nombre de containers par ligne, KIS est responsive, c’est à dire qu’il s’adapte au support sur lequel il est visualisé (ordinateur, tablette, téléphone)

2 - Choisir un composant (à gauche) et le faire glisser dans le bloc apparu
🖐 les composants peuvent être glissés-déposés d’un bloc préalablement créé à un autre
3 - Cliquer sur le composant dans le bloc pour pouvoir le modifier
4 - Après modifications, cliquer sur Ajouter les modifications
Vérifier à ce moment-là sur la droite que c’est bien ce que l’on veut.
Si ce n’est pas le cas, on peut simplement revenir en arrière en quittant la page puis en revenant dessus.
5 - Dès qu’une modification nous convient, cliquer sur Enregistrer les modifications en haut à droite pour valider définitivement la modification
Les différents composants
TIPS : les composants chez KIS évoluent de façon régulière, ils seront ajoutés dans les tutos au fur et à mesure de leur disponibilité.
TIPS : souvent dans les composants on peut modifier l’i
Liste des composants :
Fil d’ariane
Ce composant est un bouton qui renvoie vers une autre page et qui fait apparaître le fil d’ariane des pages précédentes.
Tuto spécifique : à venir
Bloc titre avec icon
Ce composant sert à faire apparaître des titres ou des KPI, en dur ou dynamiques. On peut personnaliser l’icône.
Tuto spécifique : à venir
Jauge
Ce composant sert à faire apparaître une jauge. Les couleurs de la jauge ne sont pas modifiables. Les données peuvent venir d’une ou de plusieurs tables de données de KIS.
Tuto spécifique : à venir
Table
Ce composant sert à faire apparaître un tableau, à partir d’une ou de plusieurs tables de données KIS. On peut également y filtrer des informations, renvoyer vers une autre page ou rendre possible l’export csv des données présentes.
Tuto spécifique : à venir
Alignements horizontal
Ce composant sert à harmoniser un bloc qui a plusieurs composants à l’intérieur.
Tuto spécifique : à venir
Formulaire de saisie
Ce composant sert à créer de la donnée dans KIS ou à éditer de la donnée existantes dans KIS.
Tuto spécifique : à venir
Kanban
Ce composant sert à créer un kanban, avec des colonnes qui correspondent aux statuts d’une donnée. Les données pourront ainsi bouger d’une colonne à l’autre en modifiant automatiquement leur statut.
Découvrir le tuto
Barre de progression
Ce composant sert à créer une barre de progression. Les couleurs de la barre de progression ne sont pas modifiables. Les données peuvent venir d’une ou de plusieurs tables de données de KIS.
Tuto spécifique : à venir
Calendrier
Ce composant sert à avoir une vue calendaire d’une ou de plusieurs données. Les éléments présents sur le calendrier sont modifiables, les dates peuvent changer grâce au système du glisser-déposer et chaque information du calendrier peut renvoyer vers une page spécifique.
Tuto spécifique : à venir
Updated almost 2 years ago
![[NEW] KIS API](https://files.readme.io/0fa47df-small-DOC_K_KIS_VERT.png)