Créer ma première application 🥇
Vous venez d'arriver sur KIS et vous êtes un peu perdu 🧐 ? Pas d'inquiétude, c'est normal et vous êtes au bon endroit pour y remédier ! 🤟
Objectif du tutoriel
Au travers de ce tutoriel, nous allons parcourir les principales fonctionnalités de KIS. Ce qui vous permettra de créer et d'administrer par la suite vos propres applications métiers de manière simple et efficace !
Qu'allons-nous créer ?
Nous allons créer une application assez simple avec 3 pages.
- Une page pour afficher une liste de chats, le nombre de chats mâles et le nombre de chats femelles
- Une page pour créer un nouveau chat
- Une page pour éditer un chat
Oui, la team KIS adore les chats 😻
Les étapes :
1. Créer l'application ⏱- de 2 minutes
2. Créer la table de données de l'application ⏱~ 10 minutes
3. Créer les pages de l'application ⏱~ 20 minutes
4. Créer des utilisateur et leur donner accès à l'application ⏱ - de 2 minutes
Avant de démarrer
Sur KIS il y a 2 espaces, cloud.getkis.io pour la création et l'édition des applications et app.getkis.io pour l'utilisation des applications.
Une application a besoin de tous ces éléments pour fonctionner :
- Une table de données (qui permet de stocker les données présentes dans l'application)
- Un menu (qui permet de naviguer dans l'application)
- Des pages (comme les pages d'un site internet)
- Des utilisateurs (pas besoin d'explication 😅)
1. Créer l'application

Accès à la page des applications
1 - Rendons-nous dans Mes applications puis ajouter une application
2 - Ajoutons le nom (dans notre exemple nous appellerons l'application Cat power) et la description de la nouvelle application (pour nous ce sera Le chat est comme la sauce bolognaise, il retombe toujours sur ses pâtes.)
3 - Cliquons sur Créer l'application
Bravo
Vous avez posé la première pierre à l'édifice !
2. Créer la table de données de l'application
C'est sûrement l'étape la plus complexe de la création d'une application. Nous avons confiance en vous ! Vous allez y arriver 💪🏾
Avant de créer la table de données, il faut savoir ce qu'il va y avoir dans notre application en termes de données. Dans notre cas nous voulons des chats qui possèdent chacun un nom, une couleur et un sexe (mâle ou femelle) et un âge.
🤙 Petit tip, pour visualiser plus facilement une table de données, partez du principe que ça fonctionne comme un tableau. Il y a le titre du tableau (pour nous "chats") et le nom de colonnes ("nom", "couleur", "sexe" et "age"). Les lignes (vides) du tableau correspondent à vos futures données.
chats
| nom | couleur | sexe | age |
|---|---|---|---|
| - | - | - |

Accès aux tables de données
Mettons ça en pratique :
1 - Rendons-vous dans Tables de données puis Ajouter une table, renseignons le nom de la table ("chats") puis cliquons sur créer la table de données
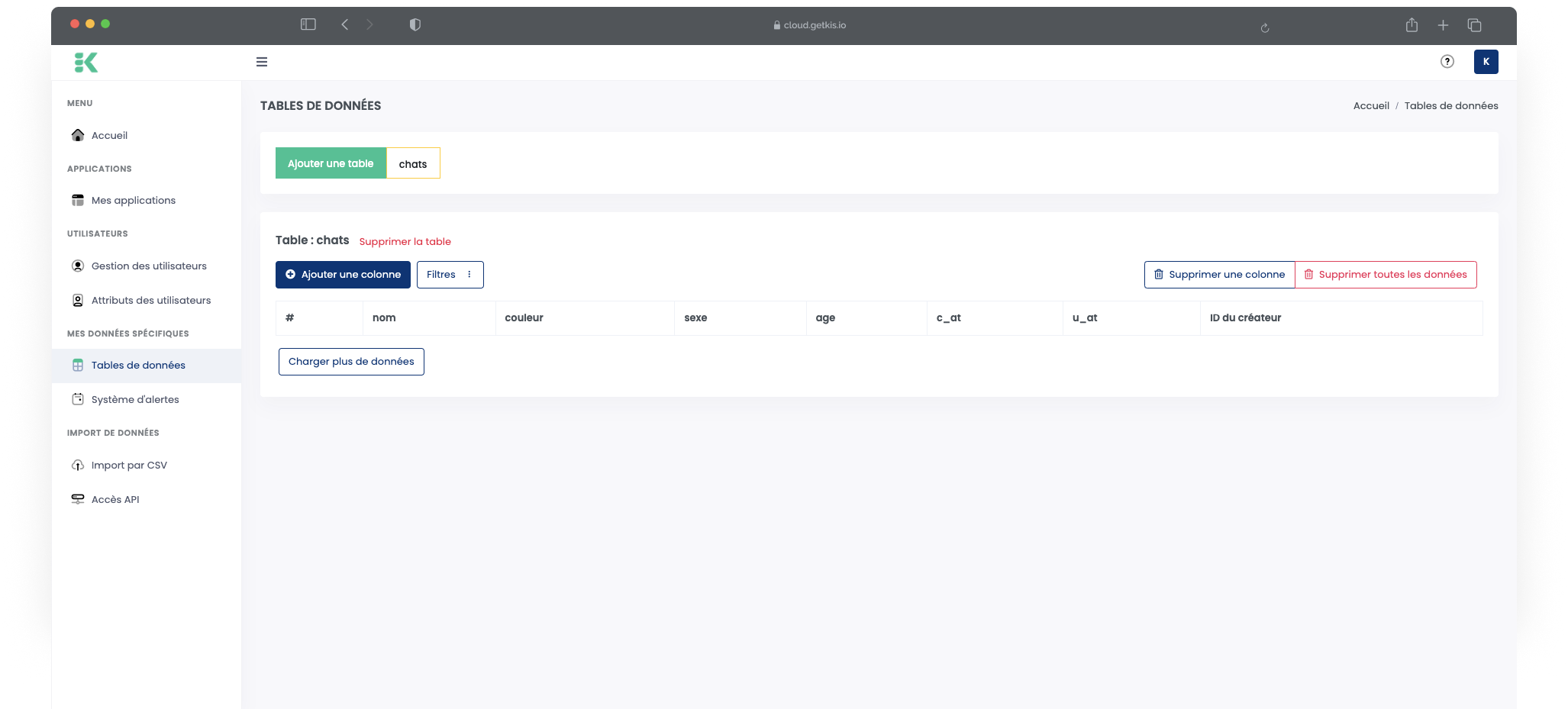
2 - Cliquons maintenant sur le lien chats qui vient d'apparaître
c_at, u_at, ID du créateur
Ces 3 champs seront toujours présents dans les tables de données.
c_at = Date de création de la donnée
u_at = Date de dernière mise à jour de la donnée
ID du créateur = L'identifiant unique (ID) du compte utilisateur qui a créé cette donnée
3 - Cliquons sur ajouter une colonne, entrons le nom de la première colonne ("nom"), choisissons comme Texte, dans format de la colonne, puis ajoutons la colonne.
Faisons de même pour "couleur" et "sexe".
Pour "age" le format de la colonne sera un nombre.

Table de données après avoir ajouté les 4 colonnes
Vous voyez c'était pas si compliqué !
3. Créer les pages de l'application
Pages à créer
Pour rappel, nous allons créer :
- Une page pour afficher une liste de chats, le nombre de chats mâles et le nombre de chats femelles
- Une page pour créer un nouveau chat
- Une page pour éditer un chat
3.1 Création des pages
1 - Rendons-nous dans Mes applications puis sur l’application que nous avons précédemment créée Contenu de l'application, puis Ajouter une page

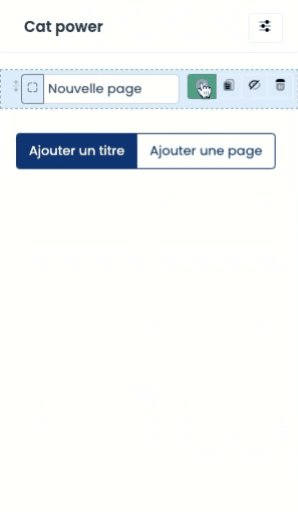
Ajouter des pages à l'application
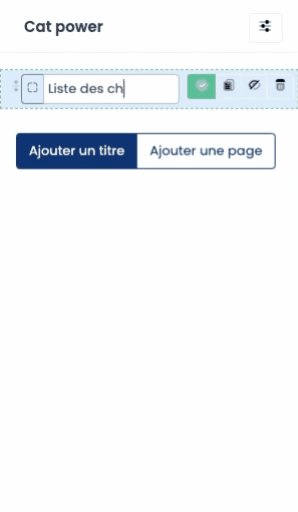
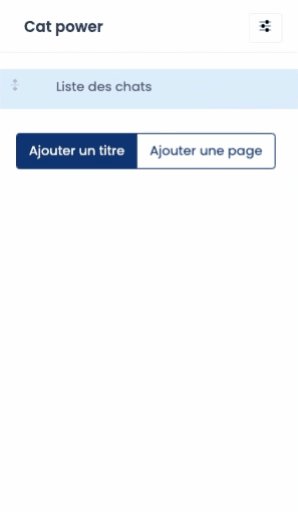
2 - Renommons cette page (Liste des chats)

Reproduisons ces étapes pour créer deux autres pages : Créer un chat et Editer un chat
Nous avons maintenant 3 pages dans notre application.

Résultat après avoir ajouté les 3 pages
3.2 Edition de la page Liste des chats
1 - Cliquons sur la page Liste des chats puis Ajouter un nouveau container

Accès au mode création
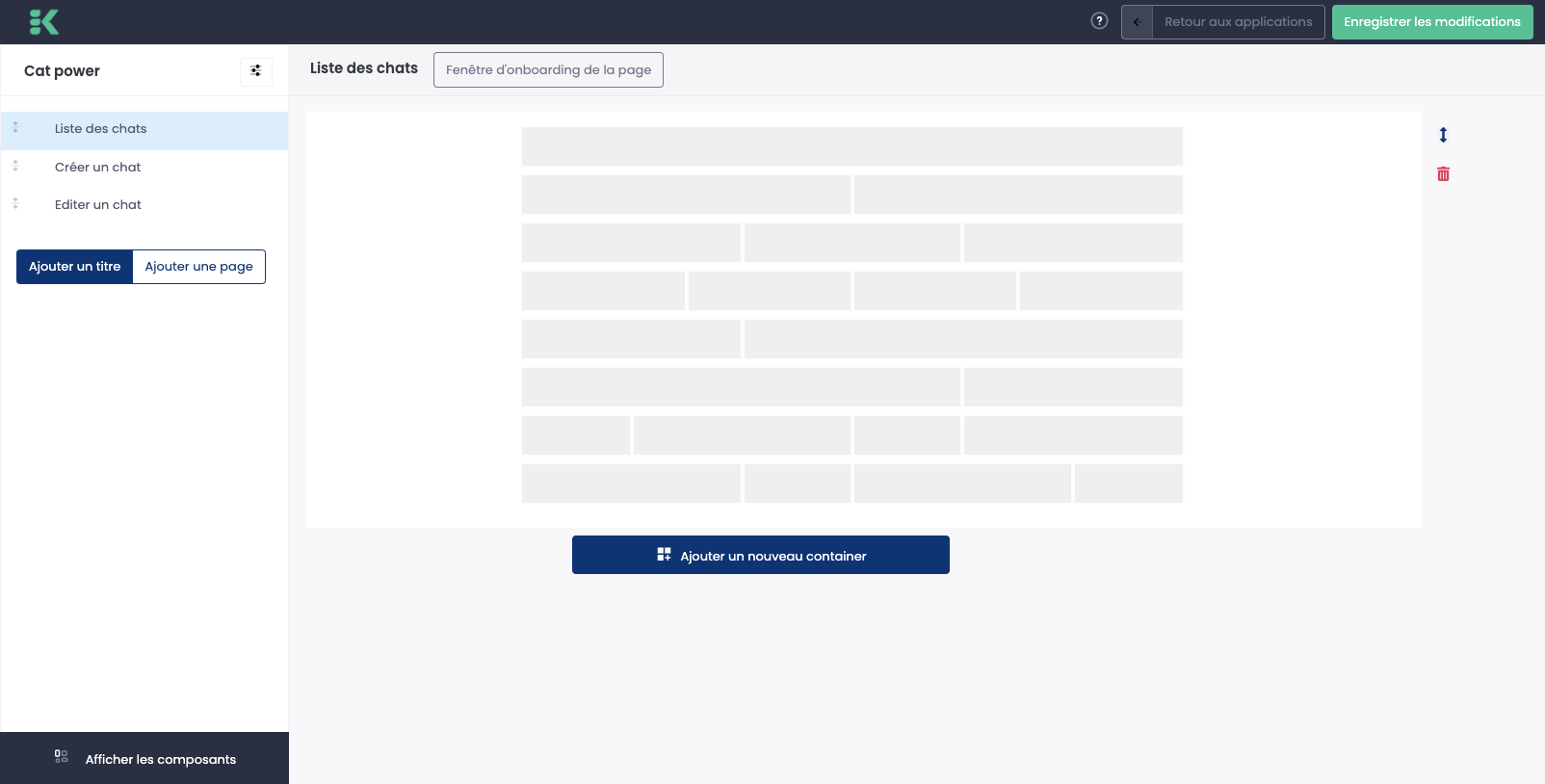
3 - Cliquons sur la première ligne de containers qui correspond l'affichage d'un seul bloc sur la largeur de la page. Cliquons maintenant en bas à gauche sur "Afficher les composants".

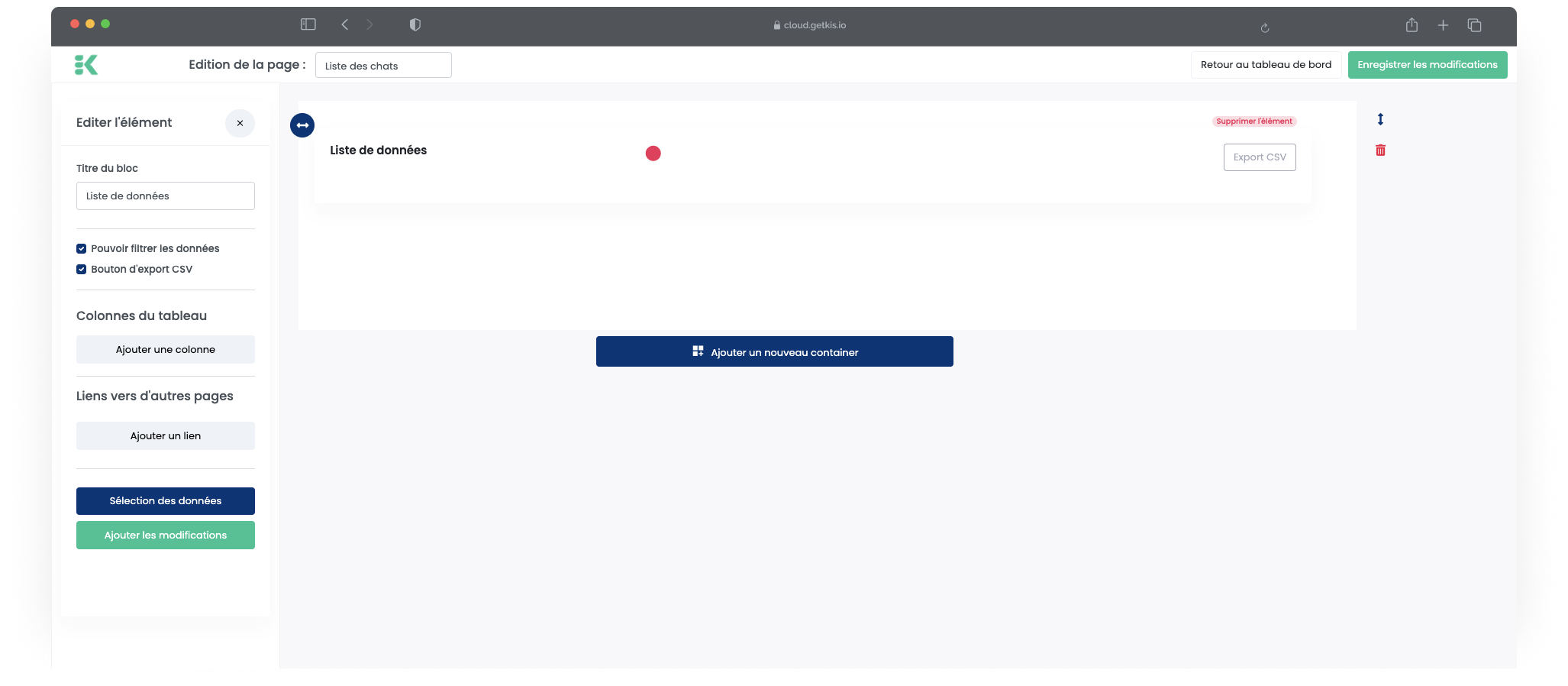
4 - Glissons-déposons le bloc tableau dans l'élément créé par le container. Vous devriez voir un nouvel élément dans l'espace du container Liste de données, cliquons dessus pour l'éditer.

Edition de l'élément table
Toujours penser à enregistrer chaque modification, d'une des deux façons suivantes :
- Soit en bas à gauche Ajouter les modifications
- Soit en haut à droite Enregistrer les modifications
Nous voici dans l'édition du composant Tableau !
1 - Remplaçons le Titre du bloc par "Liste des chats"
2 - Pour ajouter les colonnes de notre liste, cliquons sur ajouter une colonne et remplaçons "Nouvelle colonne par" "Nom du chat "
Répétons l'étape pour ajouter les colonnes "Couleur du chat", "Sexe du chat" & "Age du chat".
Ne pas confondre le composant Tableau et les tables de données
Le composant Tableau dans l'édition d'une page permet d'afficher des données sous forme de tableau. C'est un composant graphique, il n'a aucun lien direct avec les tables de données. Les noms de colonnes du composant Tableau peuvent donc être complètement différents de ceux qui sont présents dans votre table de données.
Notre liste de chats est pratiquement terminée, il ne nous reste plus qu'à la lier à la table de données.
Pour ce faire, cliquons sur Sélection des données en bas à gauche de la page.
Tous les composants dans l'édition d'une page à l'exception du formulaire & du fil d'ariane ont le même système de sélection des données.
1 - Cliquons sur Ajouter une donnée dynamique
Les ... derniers éléments permettent de limiter le nombre de données à traiter. Pour choisir l'ensemble des données d'une table de données la valeur doit être 0 (ce que nous allons faire).
2 - Choisissons notre table chats dans la liste déroulante choisir la table. Cela va automatiquement générer un ID (exemple : "d4df4bcb-ac92-4f00-88bf-2ebc01958ab9").
Nous n'allons pas ajouter de filtres car nous souhaitons récupérer l'ensemble des données de la table de données chats.
3 - Lions maintenant les champs de notre table à cette donnée dynamique. Pour ce faire, dans la partie **Champs** : Nom du chat sélectionnons l' ID des données dynamiques que nous venons d'ajouter. Sous colonne à afficher sélectionnons nom
Faisons de même pour les champs Couleur du chat, Sexe du chat et Age du chat.
Cliquons ensuite sur valider, puis sur ajouter les modifications et pour finir tout en haut à droite de la page Enregistrer les modifications.
Bravo vous avez créé votre premier composant relié à une table de données
Vous savez maintenant comment récupérer la donnée de vos tables de données dans le composant d'une page.
3.3 Edition de la page Créer un chat
Retournons dans l'édition de notre application, sur la liste des pages et au niveau de la page Créer un chat
1 - Ajoutons un container et sélectionnons la première ligne
2 - Glissons-déposons le composant Formulaire de saisie dans la zone du container et cliquons sur l'élément qui vient de se créer pour l'éditer
3 - Remplaçons le titre du formulaire par Créer un nouveau chat
4 - Remplaçons le texte du bouton par Valider la création
Evidement vous pouvez inscrire ce que vous voulez 😉
5 - Dans Type de formulaire, sélectionnons Création de données
6 - Dans Table de données liée, sélectionnons notre table de données chats
7 - Maintenant nous allons ajouter les champs du formulaire.
Cliquons sur Champ n°1, et mettons dans Nom du Champ "Nom du chat".
Le type de champ correspond au type du champ créé dans votre table de données, en l'occurrence pour le champ nom de votre table de données chats c'est un texte.
Dans Champs de table lié sélectionnons nom
Cliquons ensuite sur ajouter un champ et répétons les étapes pour ajouter Couleur du chat, Sexe du chat et Age du chat.
Attention, le champ age de votre table de données est un nombre donc n'oubliez pas de mettre nombre entier dans type de champ.
Cliquons ensuite sur ajouter les modifications.
Félicitations vous venez de créer votre premier formulaire de création !
Vous êtes maintenant capable de créer un formulaire qui va venir "peupler" votre table de données. Avouez que c'est hyper stylé !
3.4 Edition de la page Editer un chat : Etape 1
Nous allons donc aller modifier le contenu de notre page Liste des chats (vous connaissez le chemin maintenant) pour ajouter dans notre Tableau un bouton de redirection.
Sur la modification de contenu de la page Liste des chats , cliquons sur le Tableau pour pouvoir l'éditer.
Dans Liens vers d'autres pages, cliquons sur Ajouter un lien.
On peut remplacer le Texte du bouton par ce que l'on souhaite. Pour nous ce sera Editer la boule de poils.
Et dans Lien vers la page nous allons sélectionner Editer un chat
Cliquons sur Sélection des données, la un nouveau champ est apparu, le Champ : Bouton 1.
Sélectionnons l'ID des données dynamiques et une colonne à afficher (n'importe laquelle).
Le fait de choisir l'ID des données dynamiques permet au bouton de savoir quelle donnée il doit transmettre à la page redirigée.
On n'oublie pas de cliquer sur Ajouter les modifications.
Passer de la donnée d'une page à une autre
Grâce à ce bouton que vous venez d'ajouter dans le Tableau, vous allez pouvoir interagir avec les données de la ligne cliquée sur une autre page.
Editer de la donnée sur une page
Pour pouvoir éditer de la donnée sur une page, il faut obligatoirement qu'un Tableau soit présent avec un Bouton qui redirige vers la page sur laquelle nous souhaitons éditer la donnée.
3.5 Edition de la page Editer un chat : Etape 2
Allons maintenant modifier le contenu de notre page Editer un chat
Ajoutons un nouveau container, cliquons sur la première ligne, glissons-déposons l'élément formulaire de saisie et cliquons dessus pour l'éditer.
On remplace à sa guise le Titre du formulaire et le texte du bouton.
Dans Type de formulaire, sélectionnons Edition de données.
Dans Table de données liée, sélectionnons chats
Puis on ajoute les champs que nous souhaitons rendre éditables de la même manière que pour le formulaire de saisie de création de données. Dans ce cas là, on va aussi remplir le champ "Valeur par défaut" :
Pour la valeur par défaut du champ Nom : [data_in: nom] (bien prendre aussi les crochets)
Pour la valeur par défaut du champ Couleur : [data_in: couleur]
Pour la valeur par défaut du champ Sexe : [data_in: sexe]
Pour la valeur par défaut du champ Age : [data_in: age]
On ajoute les modifications, et on clique en haut à droite de la page sur Enregistrer les modifications
Pour finir, comme c'est une page qui ne va pas être accessible directement par le menu (on arrive sur celle-ci en passant par la page liste des chats), on peut la masquer dans le menu, comme le montre la petite vidéo.

WOW !
Vous savez maintenant lister, créer et éditer des données !
4. Créer des utilisateurs et leur donner accès à l'application
Dernière étape avant de pouvoir tester en mode utilisateur !!
L'ajout d'utilisateur sur une application se fait en 2 étapes.
Première étape (obligatoire) :
Rendons-nous dans Gestion des utilisateurs puis cliquons sur ajouter un utilisateur. Ajoutons une adresse email et cliquons sur Enregistrer.
Info
Les comptes Administrateurs et Utilisateurs sont complètements différents. Vous pouvez donc avec la même adresse email avoir un compte Administrateur et aussi un compte Utilisateur.
Deuxième étape :
1 - Rendons-nous dans Mes applications puis cliquons sur éditer, au niveau de l'application à éditer et allons dans l'onglet Utilisateurs finaux
2 - Cliquons sur Ajouter un utilisateur et ajoutons l'adresse email de l'utilisateur fraichement créée. Un bouton avec l'adresse email devrait s'afficher, cliquons dessus, puis cliquons sur ajouter l'accès.
Vous êtes génial !
Vous avez créé votre première application, et être maintenant paré pour créer des applications pour vos besoins métier. N'hésitez pas à regarder les tutoriels pour vous perfectionner et aller toujours plus loin !
5. Tester l'application côté Utilisateur
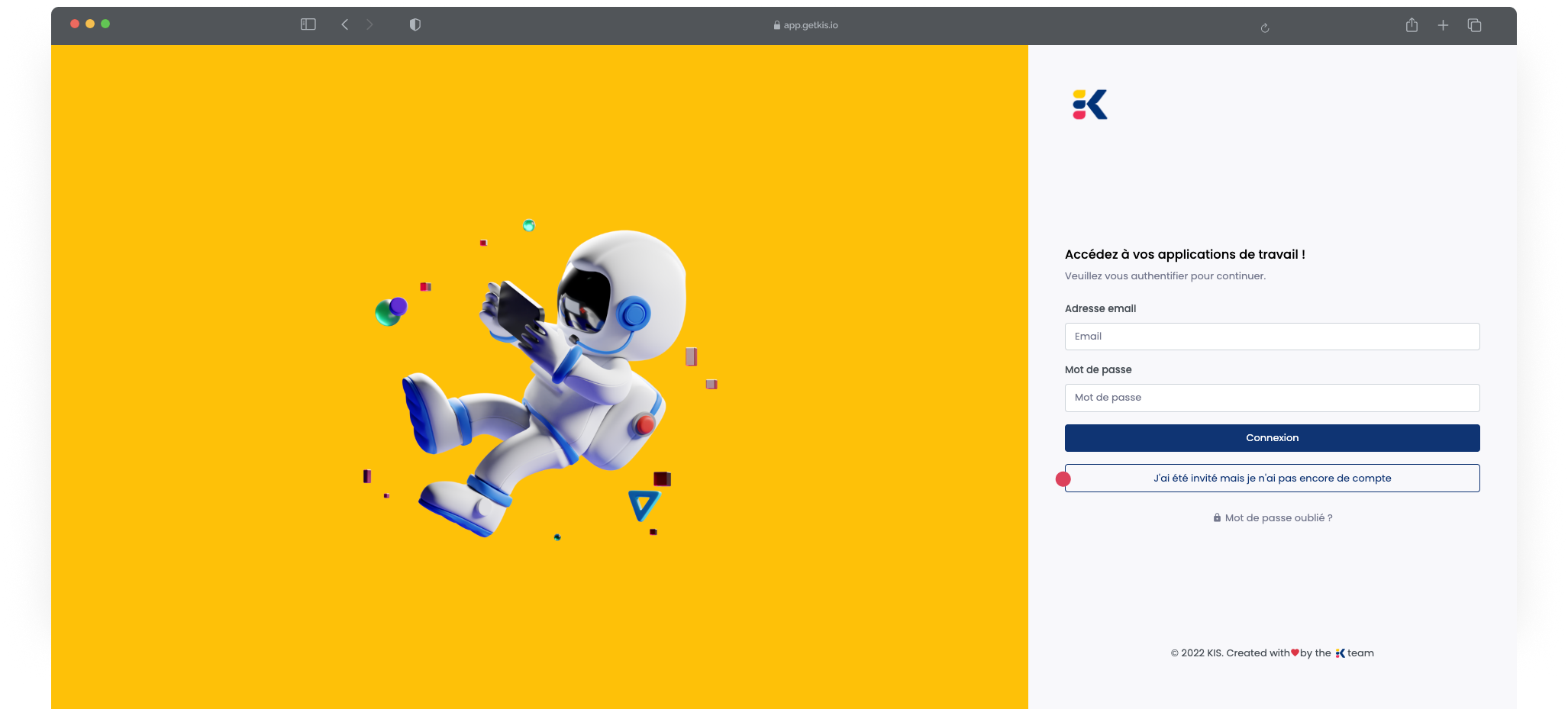
C'est parti, on se met en mode utilisateur, rendez-vous sur app.getkis.io !
Un utilisateur qui a été ajouté dans une application mais qui ne s'est jamais connecté, doit se rendre sur app.getkis.io, cliquer sur J'ai été invité mais je n'ai pas encore de compte, inscrire son adresse email puis Valider mon adresse email. Il recevra ainsi un mot de passe temporaire par mail.
Si vous ne l'avez pas fait avec l'utilisateur précédemment créé, vous pouvez le faire et allez vous connecter avec votre email et mot de passe temporaire.

Activer mon compte utilisateur
Alors elle est comment votre première application ?
Updated 4 months ago
![[NEW] KIS API](https://files.readme.io/0fa47df-small-DOC_K_KIS_VERT.png)